| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 인디자인
- 손톱 물어 뜯기
- 전자책
- Hi Hello Daily
- 클라이언트 색상
- 호수꼬치
- 디자이너 색상
- 진폐
- 아이유
- 포토샵얼굴보정
- 해외우편물
- 삐에로쑈핑
- 코엑스삐에로쇼핑
- Hi Hello Daily 블로그
- 산타는 딸기 루돌프는 초코
- 불면증
- 포토샵사물제거
- 목줄과태료
- 디자인용어
- 민트초코설빙
- 체크카드
- B급감성 요지경 만물상
- 2017 티스토리 결산
- nodejs명령어
- 디지털 아티스트
- ASMR
- 엄가네 본가 시골집
- 아이들 습관
- 목줄포상금
- 카카오뱅크
- Today
- Yesterday
- Total
Hi Hello, Daily
블로그 포스팅, 무단복사방지 우클릭 및 개발자도구 금지 본문
" 내 블로그 포스팅이 무단으로 도용되었다? "
·
·
대부분의 블로거분들은 하나의 포스팅을 작성하기 위해 많은 노력을 들여 작업을 합니다.
하지만 이 노력을 무시하고 무단으로 복사하여 가져 가는 사람을 간혹 볼 수 있죠.
일부 내용을 인용하는 정도는 괜찮다고 생각하지만,
자신이 경험하고 작성한 것 마냥 사진부터 글까지 그대로 가져가는 것을 절대 해서는 안 될 행동입니다.
포스팅에도 엄연히 저작권이라는 것이 존재하기 때문이죠.
이 포스팅을 보고 계시는 블로거 분들은 앞으로 자신의 블로그 포스팅을 지키기 위해
보호 강도를 조금 더 높여주면 좋을 것 같아 작성하게 되었습니다.

- 마우스 우클릭 제한 및 특정키 제한 (개발자 도구) -
[티스토리 관리 - 플로그인 - 마우스 오른쪽 클릭 방지] 이 방법으로 적용할 수도 있지만
저는 마우스 우클릭과 특정키를 금지하기 위해서 플러그인을 사용하지 않고 HTML에 스크립트를 추가하였습니다.
<script>
var keydownCtrl = 0;
var keydownShift = 0;
document.onkeydown=keycheck;
document.onkeyup=uncheckCtrlShift;
function keycheck()
{
switch(event.keyCode){
case 123:event.keyCode='';return false; break; //F12
case 17:event.keyCode='';keydownCtrl=1;return false; break; //컨트롤키
}
if(keydownCtrl) return false;
}
function uncheckCtrlShift()
{
if(event.keyCode==17) keydownCtrl=0;
if(event.keyCode==16) keydownShift=0;
}
function click()
{
if ((event.button==2) || (event.button==2))
{alert('[마우스 오른쪽 클릭] / [컨트롤] / [F12] 금지 입니다.');}
}
document.onmousedown=click;
</script>
위 스크립트 내용을 HTML에 적용 시 "컨트롤 / F12(개발자 도구) / 마우스 우클릭" 사용이 불가하게 됩니다.

컨트롤(ctrl) 키를 금지한 이유 복사를 막기 위한 것이며 개발자 도구 단축키 역시 컨트롤을 제한하면 열리지 않습니다.
F12키는 개발자 도구 열어볼 수 없도록 하기에 내용을 가져갈 수 없습니다. 마우스 우클릭 역시 마찬가지입니다.
하지만 위 방법대로 한다 해도 100% 보호할 수는 없습니다.
브라우저에 따라 우클릭이 가능하며, 개발자 도구 역시 단축키가 아닌 왼쪽 클릭으로 열 수 있기 때문입니다.
- 다른 방법으로 하면 100% 보호할 수 있지 않을까?라고 생각하시는 분들도 계시겠지만 절대 불가하다 봅니다.

구글 크롬에서는 위 스크립트 코드를 적용할 시 차단을 어느 정도 할 수 있지만
엣지, 익스플로러, 사파리 등 다른 웹브라우저에서는
위와 같이 마우스 우클릭 시 경고와 함께 클릭이 가능하다는 점이 문제입니다.
위 이미지는 엣지에서 드래그 + 우클릭 시 경고 팝업과 복사할 수 있는 메뉴가 나옵니다.
그래서 아래와 같은 스크립트를 하나 더 추가하여 경로를 합니다.
<script type="text/javascript">
function addLink() {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> 복제를 금지하는 사이트에서 콘텐츠를 복사해 사용하려고 하고 있습니다. <br>이 콘텐츠를 블로그나 웹사이트의 콘텐츠로 사용하면 저작권 문제로 처벌 받을 수 있습니다. <br href='"+document.location.href+"'>"+document.location.href+"</br><br />Copyright © Hi Hello Daily"; // change this if you want
var copytext = selection + pagelink;
var newdiv = document.createElement('div');
newdiv.style.position='absolute';
newdiv.style.left='-99999px';
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
document.oncopy = addLink;
</script>

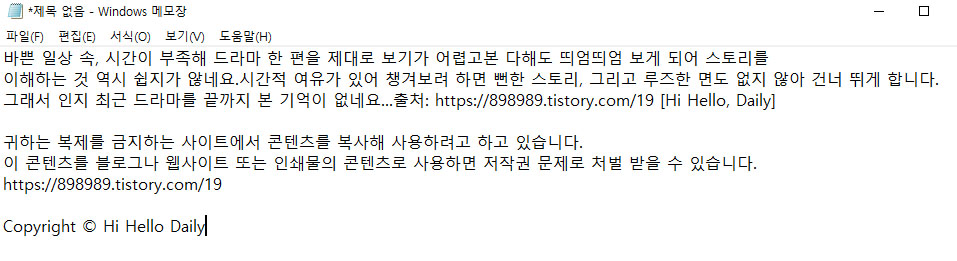
무단 도용을 하는 사람이 어찌어찌 복사하여 글을 붙여놓기 했을 때 나오는 멘트입니다.
복제를 금지하는 사이트에서 콘텐츠를 복사해 사용하려고 하고 있습니다.
이 콘텐츠를 블로그나 웹사이트의 콘텐츠로 사용하면 저작권 문제로 처벌받을 수 있습니다.
copyright ⓒ Hi Hello Daily
이러한 내용이 있다면 복사를 하는 사람이 처벌받을지도 모른다는 두려움에
망설일 수 있을 것 같습니다. 양심이 있다면 포기를 할 테고요.
포스팅 내용을 100% 보호할 수 있는 방법은 있지 않습니다.
하지만 100% 오픈된 블로그보다는 이러한 제한을 걸어 무단 도용을 50% 까지 줄일 수 있다면 성공적이라 생각됩니다.
추가적으로 사진의 경우 워터마크를 살짝 넣어준다면 조금 더 안전해질 수 있을 것입니다.
블로그 포스팅, 무단복사 방지
우클릭 및 개발자 도구, 특정키 차단으로 좀 더 안전하게 블로그를 운영하시기 바랍니다.
모든 블로거 분들!! 오늘도, 앞으로도 파이팅~!!
'〃블로그정보〃 > 티스토리 블로그' 카테고리의 다른 글
| 2017 티스토리 결산, 그 동안 나는 어떤 이야기를 했을까?! (1) | 2018.01.06 |
|---|---|
| Hi Hello, Daily의 블로그 설명서(사용법) (0) | 2017.12.14 |
| 티스토리 주소 숫자로 변경하는 방법! (0) | 2014.11.26 |